네이버에서 만든 웹 브라우저 웨일입니다. 크롬이나 엣지와 같이 Chromium 기반이라 호환성 걱정 없이 사용할 수 있습니다. 호환성 이야기를 꺼낸 이유는 과거 인터넷 익스플로러(IE)의 악명 때문입니다. IE 이외에 다른 브라우저로 접근하면 엉망으로 보이는 웹사이트가 많았습니다. 지금은 IE가 거의 사용되지 않지만요. (사용하지 않아야 하지만, 아직도 업무 시스템엔 ActiveX의 망령이 붙어 있는 서비스가 있죠.)
이 시간에는 웨일만의 독특한 기능을 소개하겠습니다.
네이버 웨일 브라우저
일상을 여는 새로운 시작 네이버 웨일
whale.naver.com
네이버의 꽃 사이드바!
네이버 웨일의 차별점이라면 아무래도 사이드바입니다. 기본값은 오른쪽에 표시되지만, 왼쪽에서 볼 수도 있고, 자동 숨김 및 맞춤 설정이 가능하도록 제공합니다. 웨일에서 별도로 떼어 내면 웨일을 종료해도 사이드바를 이용할 수 있습니다.
네이버 서비스답게 네이버 계정으로 로그인하면 알림, 메일 등을 확인할 수 있고, 웹툰이나 네이버동영상, 오디오클립 등을 쉽게 이용할 수도 있습니다.

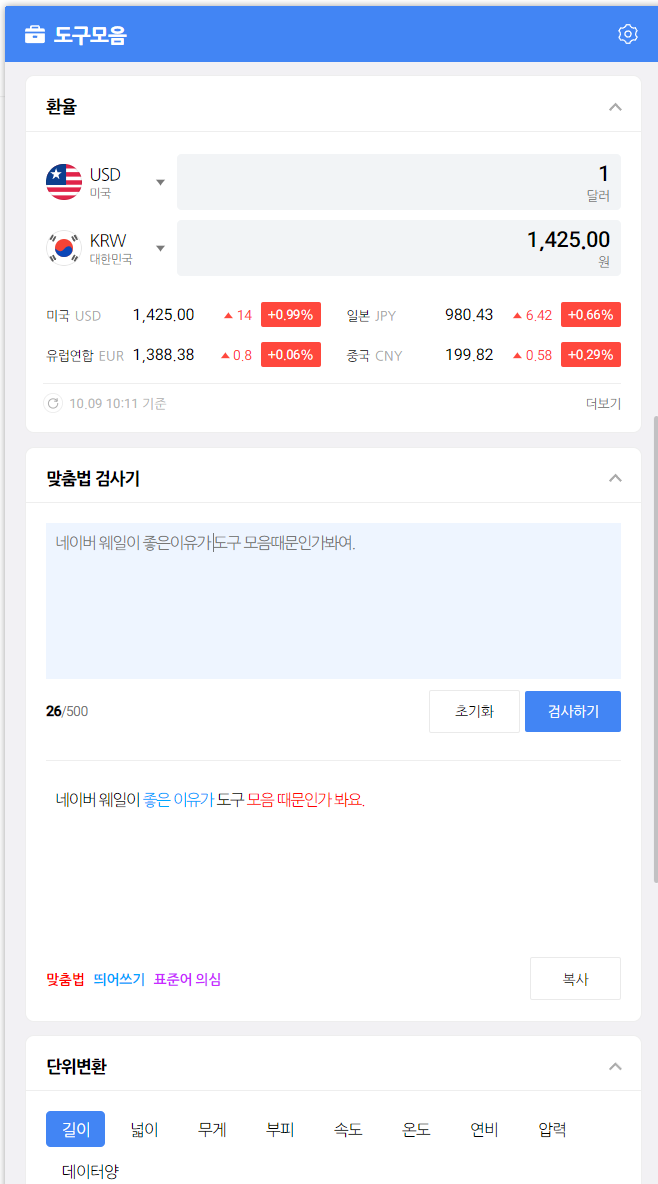
여러가지 서비스 중 도구모음에서는 여러가지 유용한 기능을 사용할 수 있습니다.
요즘엔 웹 검색이 좋아서 대부분 검색으로 해결할 수 있지만, 시간과 한두번의 클릭조차 아낄 수 있는 좋은 서비스죠.
그 중에서도 환율, 맞춤법 검사기, 단위변환은 참 유용한 도구 같습니다.


간단히 번역해야 할 경우 파파고를 사용할 수도 있습니다.

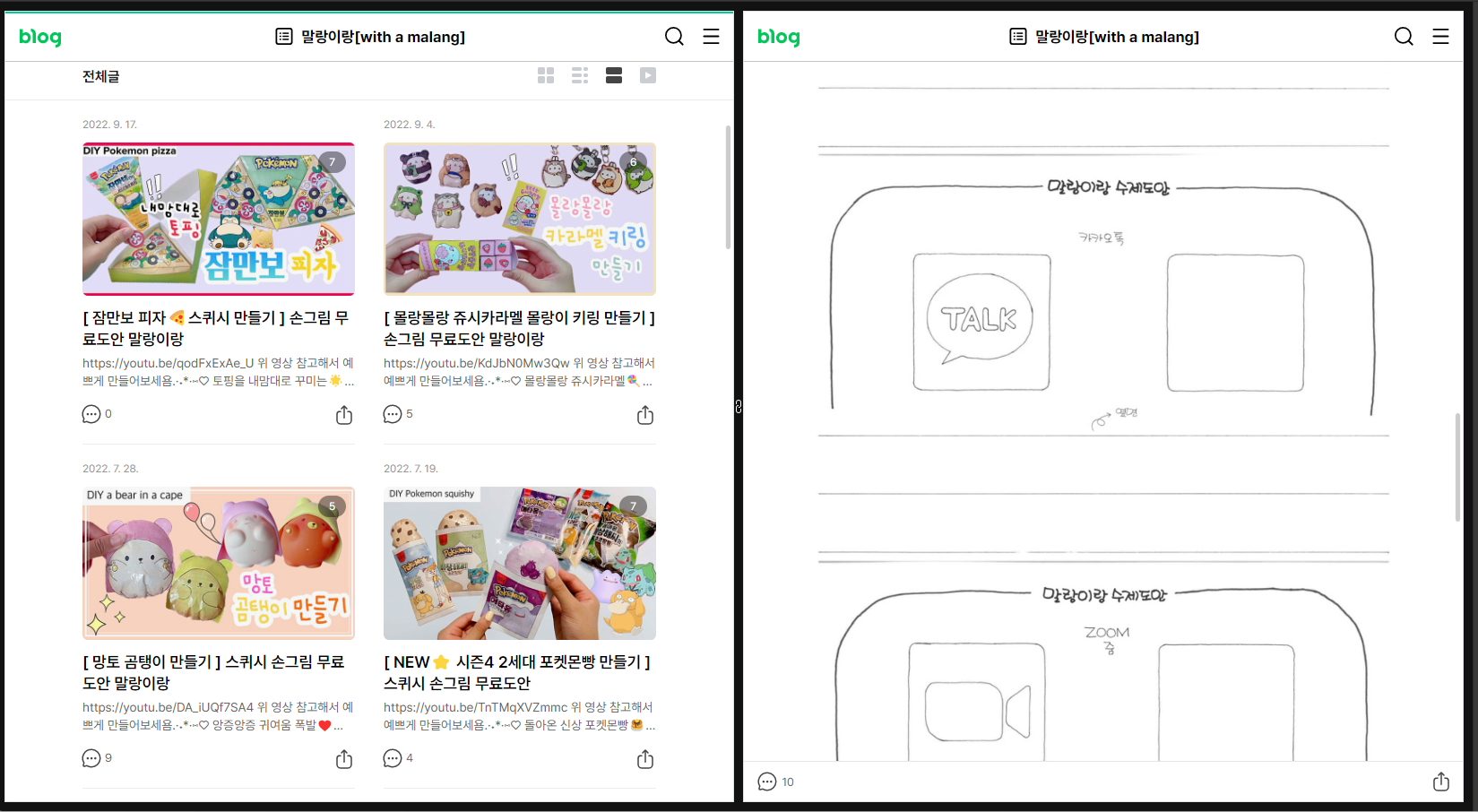
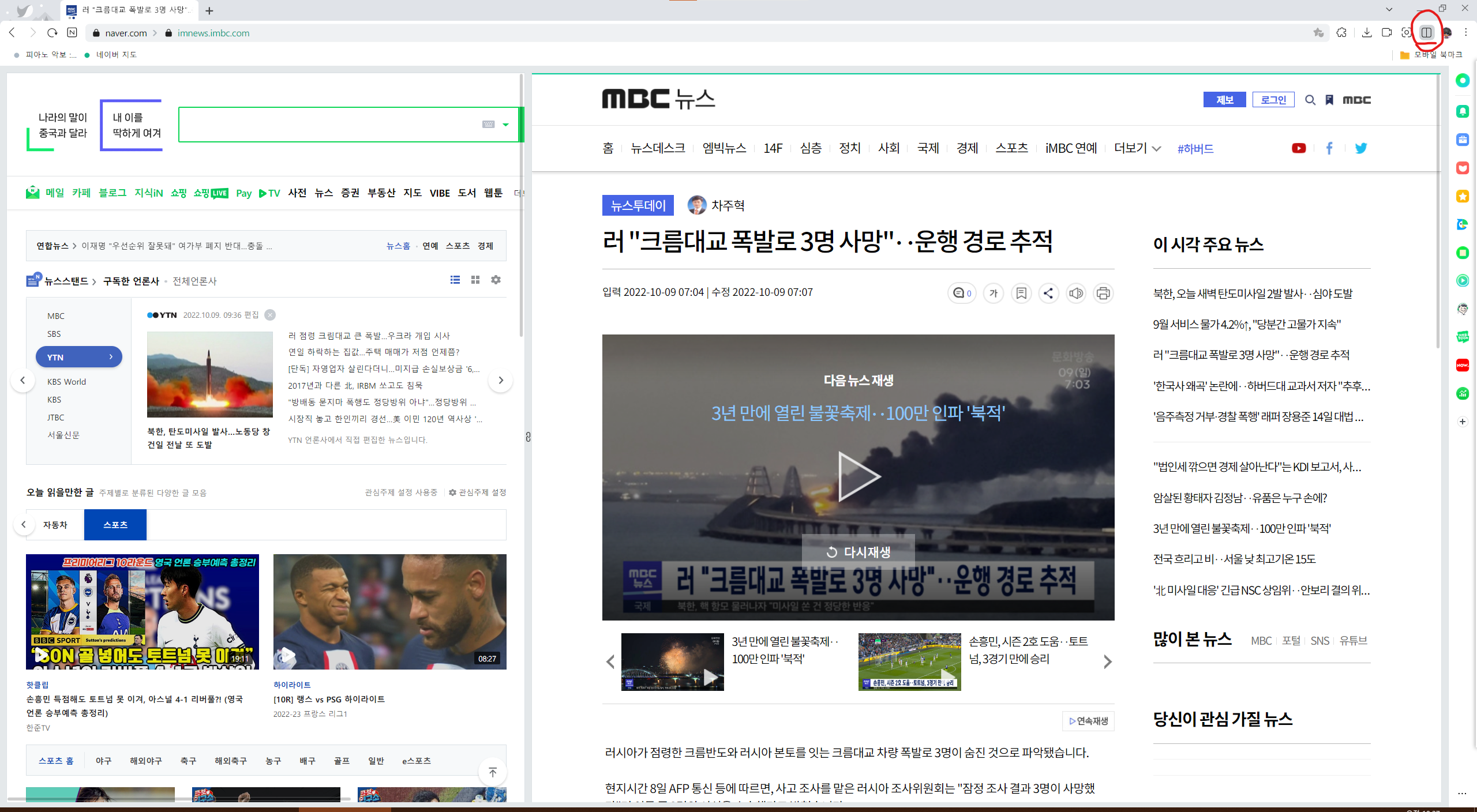
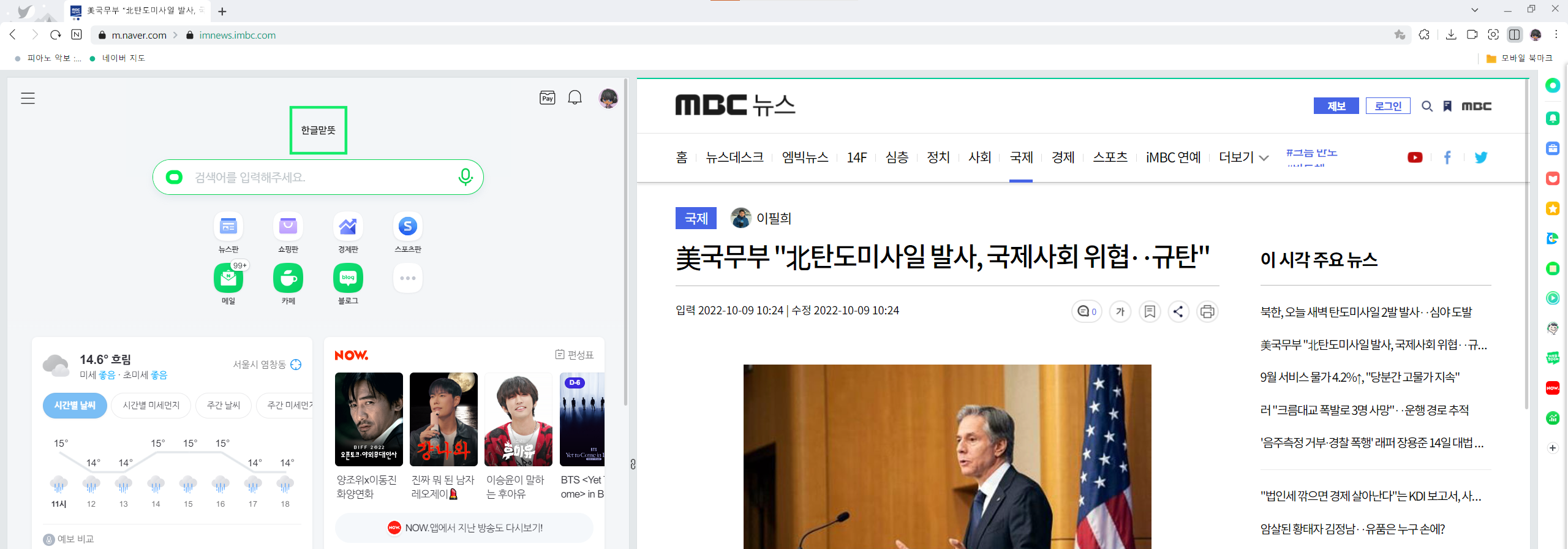
오른쪽 상단에 보면 '듀얼 탭' 메뉴가 있습니다. 듀얼탭은 위 이미지와 같이 두 페이지를 하나의 화면에서 볼 수 있는 기능입니다. 요즘 대부분 모니터가 좌우로 긴 비율이고, 좌우 두개의 페이지를 열 수 있게 되어 공간 낭비를 줄일 수 있습니다.
기본 설정으로 좌우 연결이 되어 있습니다. 즉 위 화면에선 왼쪽 페이지의 뉴스 기사를 클릭하면 오른쪽 페이지에서 열리게 됩니다.
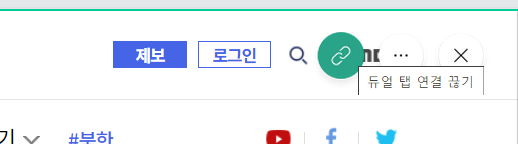
좌우 연결을 끊으려면 오른쪽 페이지 선택(웹 페이지의 빈 공간 클릭)하고 상단에 나오는 몇 가지 버튼 중, 듀얼 탭 연결 끊기를 선택하면 됩니다. 그러면 왼쪽 페이지와 오른쪽 페이지가 연결되지 않고 독립적으로 표시됩니다.

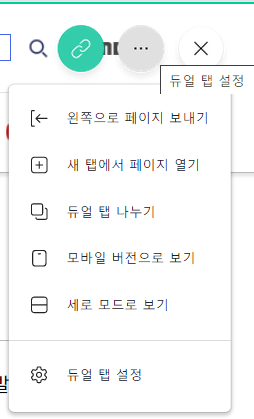
듀얼 탭 설정에서는 오른쪽 페이지를 왼쪽으로 보내는 기능과 새 탭에서 여는 기능 등이 있습니다.

모바일 버전으로 보기는 모바일처럼 단순하게 볼 때 사용하면 좋습니다. 가끔 PC용 화면이 지저분하게 느껴질 때 사용하면 편리합니다.

이상 웨일에서 제공하는 스마트한 기능들을 정리해 봤습니다. 다른 기능들은 대부분의 웹 브라우저와 같아서 이정도만 활용해도 편리하게 웹서핑을 하고 정보를 활용할 수 있을 것 같습니다.
특히 네이버 서비스를 주로 사용하는 분이라면 더 편리하게 사용할 수 있을 듯합니다.
여담으로, 최신 버전의 엣지에서도 사이드바가 생겼는데, 웨일만큼 활용도가 높지는 않아 보입니다. 😁
'반복되는일상에서벗어나기' 카테고리의 다른 글
| 2022년 9월 웹 브라우저 점유율 (0) | 2022.10.03 |
|---|---|
| 아직도 글꼴을 제대로 보지 않고 있나요? (0) | 2022.10.02 |
| 뭘 들어야 할 지 고르는 것 귀찮아~ 추천 좀 해줘! 스포티파이 VS 유튜브뮤직 (0) | 2022.09.25 |